Bonjour tout le monde
Me voici de nouveau pour vous présenter une façon très simple de d’exploiter les données de la coupe du monde.
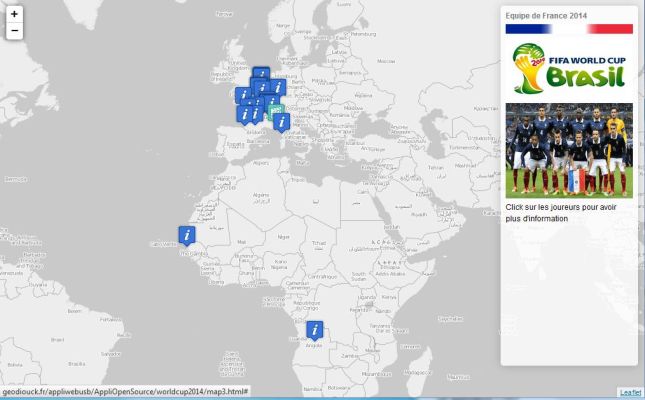
Pour se mettre au diapason, je décide de créer une application sur la sélection de l’équipe de France 2014 en fonction de leur ville de naissance.
L’application est disponible ici
La source des données de la liste des joueurs très provient de Wikipédia puis géolocalisation des villes en produisant un KML avec google map.
La seconde étape une jointure attributaire entre mon fichier Xsl et le KML dans QGIS et le tours est joué.
Quelques CSS plus tard et hop j’ai une carte
Donc rien de plus simple à première vue! La sélection de l’équipe de France en fonction de leur lieu de naissance.
Intéressant mais on aimerai bien créer des cluster pour éviter d’avoir les jours serrer contre eux comme devant coup franc!
Pour ce faire,rien de plus simple
On appelle la données geojson puis on le clusterise
var points_rand = L.geoJson(points,{onEachFeature:onEachFeature}/*, {
onEachFeature: function (feature, layer) //functionality on click on feature
{
layer.bindPopup(« hi! I am one of thousands »); //just to show something in the popup. could be part of the geojson as well!
}
}*/);
markers.addLayer(points_rand); // add it to the cluster group
map.addLayer(markers); // add it to the map
map.fitBounds(markers.getBounds()); //set view on the cluster extend
var MarkerCluster = new L.MarkerClusterGroup({
spiderfyOnMaxZoom: true,
showCoverageOnHover: false,
zoomToBoundsOnClick: true,
disableClusteringAtZoom: 16
});
map.addLayer(MarkerCluster);
Quelques codes plus tard !
Maintenant pour styliser les cluster par des photos on crée des styles pour chaque joueur
du genre
var cabella = L.icon({
iconUrl: ‘joueurs/cabella.jpg’,
iconSize: [32, 37],
iconAnchor: [16, 37],
popupAnchor: [0, -37]
});
Et enfin on fait le lien avec la donnée . Exemple si l’identifiant cabaye =1 alors on lui attribut le style cabaye qui correspond à sa photo
var markers = L.markerClusterGroup();
var points_rand = L.geoJson(points,{
pointToLayer: function (feature, latlng) {
switch (feature.properties.id) {
case ‘1’: return L.marker(latlng, {icon: cabaye});
case ‘2’: return L.marker(latlng, {icon: ruffier});
}
},onEachFeature:onEachFeature});
markers.addLayer(points_rand); // add it to the cluster group
map.addLayer(markers); // add it to the map
//map.fitBounds(markers.getBounds()); //set view on the cluster extend
var MarkerCluster = new L.MarkerClusterGroup({
spiderfyOnMaxZoom: false,
showCoverageOnHover: false,
zoomToBoundsOnClick: false,
disableClusteringAtZoom: 16
});
map.addLayer(MarkerCluster);
 Et enfin ca serait encore plus sympas de rajouter la phtoto des joueur et un controle pour récupérer le popup dans un css à gauche.
Et enfin ca serait encore plus sympas de rajouter la phtoto des joueur et un controle pour récupérer le popup dans un css à gauche.